All Work | SITA Horizon | Mercer People Pro | Turner Audience Matters | NHL Bracket Challenge | Stryker PRIPA
NHL Stanley Cup Playoff Bracket Challenge
The Project
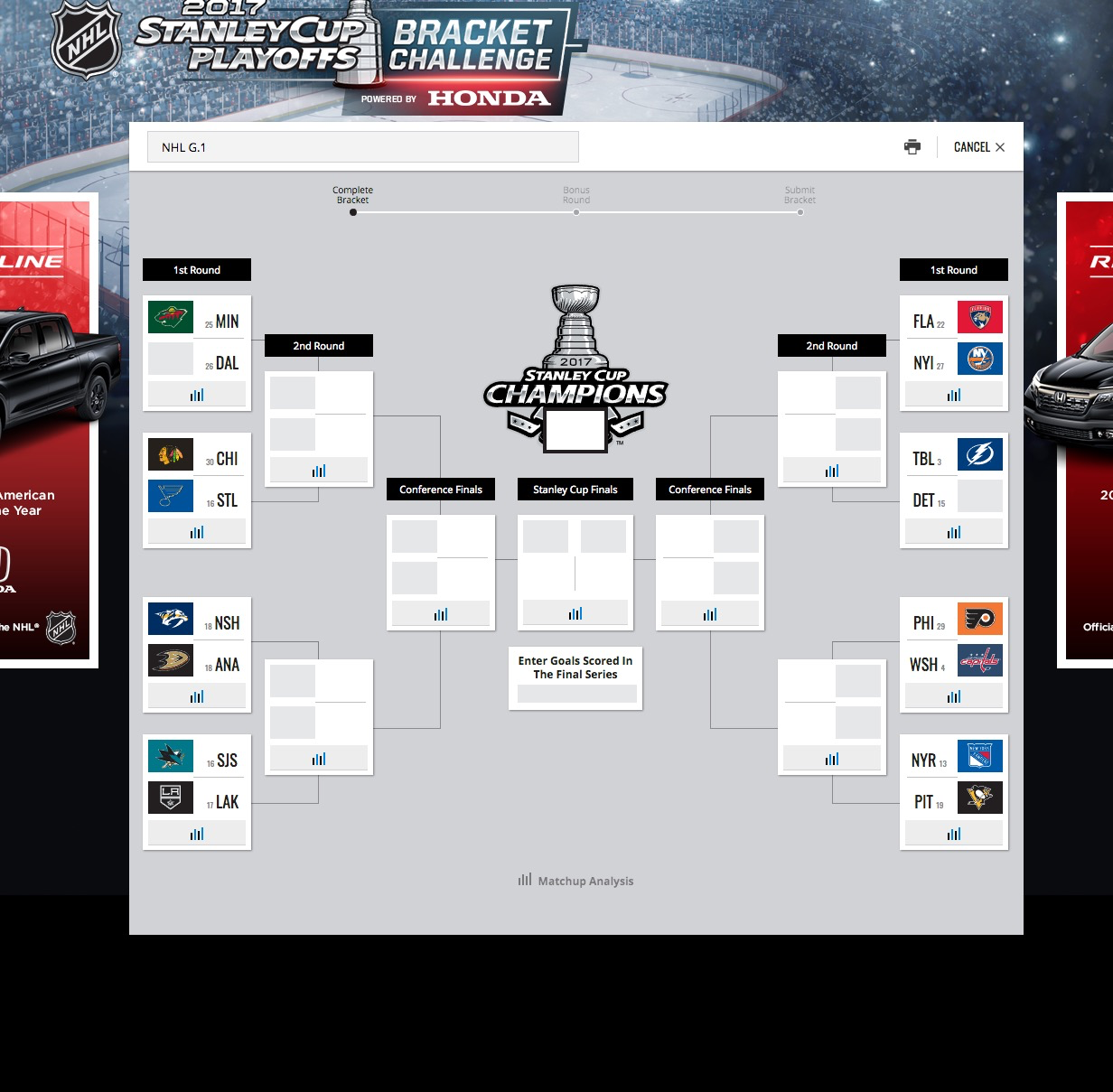
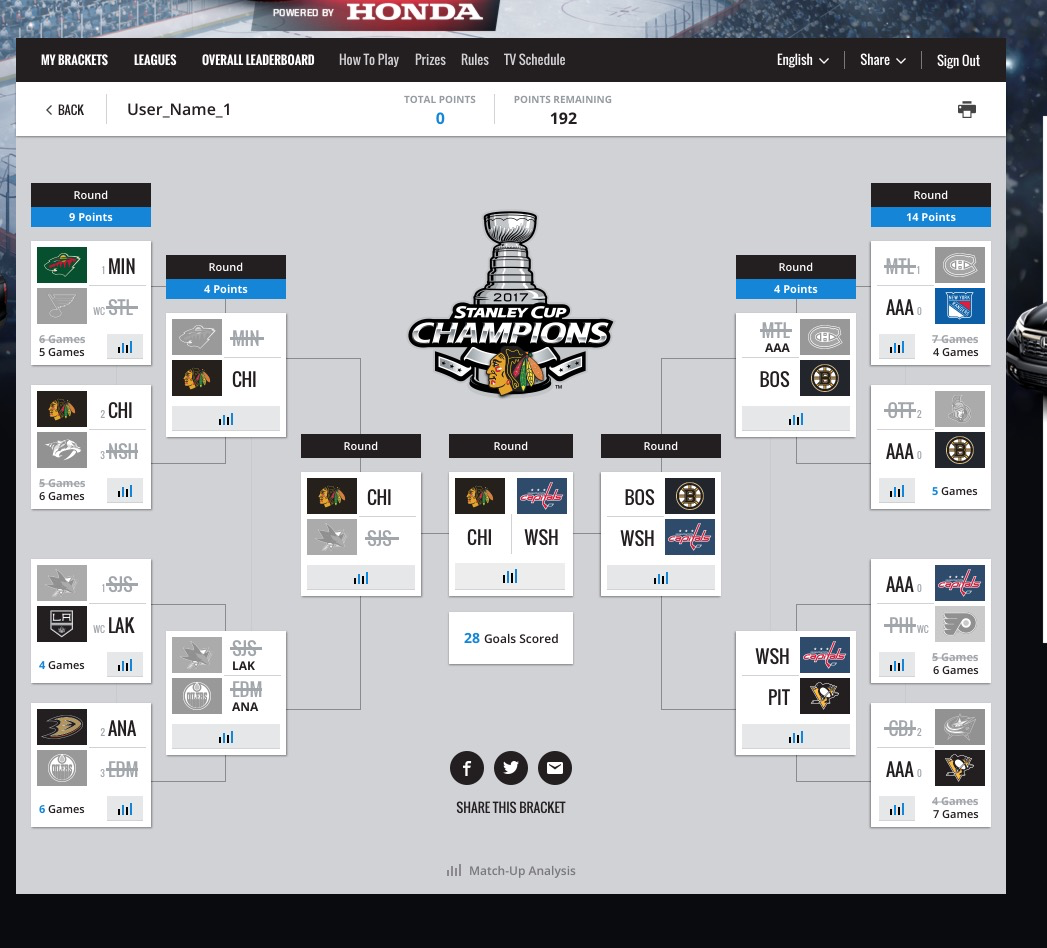
In the winter of 2017, the National Hockey League engaged my team at ExpandTheRoom to redesign their Stanley Cup Playoff Bracket Challenge. Similar in nature to the NCAA’s March Madness bracket format, the Stanley Cup Bracket Challenge allows fans to predict the round-by-round outcome of the NHL playoffs and test their hockey punditry against millions of fellow NHL fans.
The Challenge
One of the core problems we had to solve for the NHL was how to extend their existing Bracket Challenge experience with fans. We worked with them to restructure the entire experience concept, and introduced new ways for fans to engage with the platform well, before the Stanley Cup Playoffs began. Specifically, we introduced the idea of Bracket Leagues: Groups which participants could create within the Bracket Challenge platform and into which they could invite friends, co-workers and hockey nemeses to compete for bragging rights.
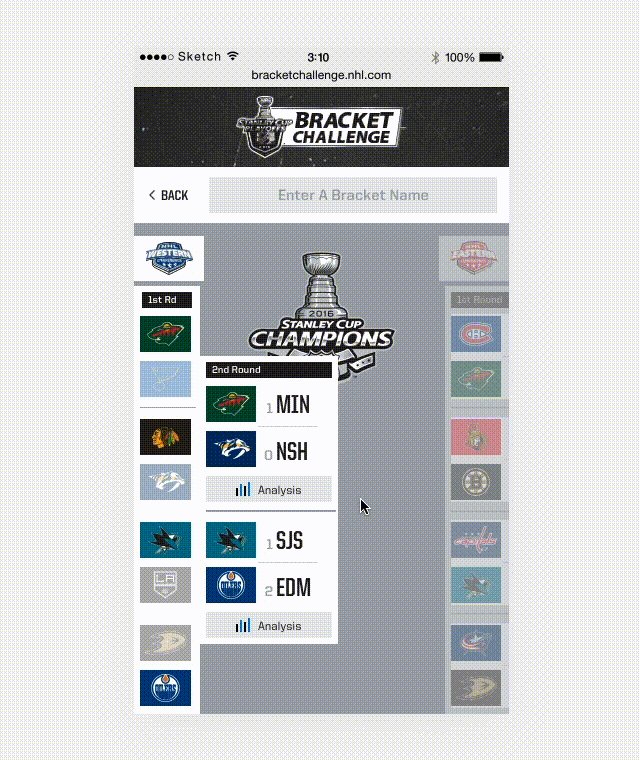
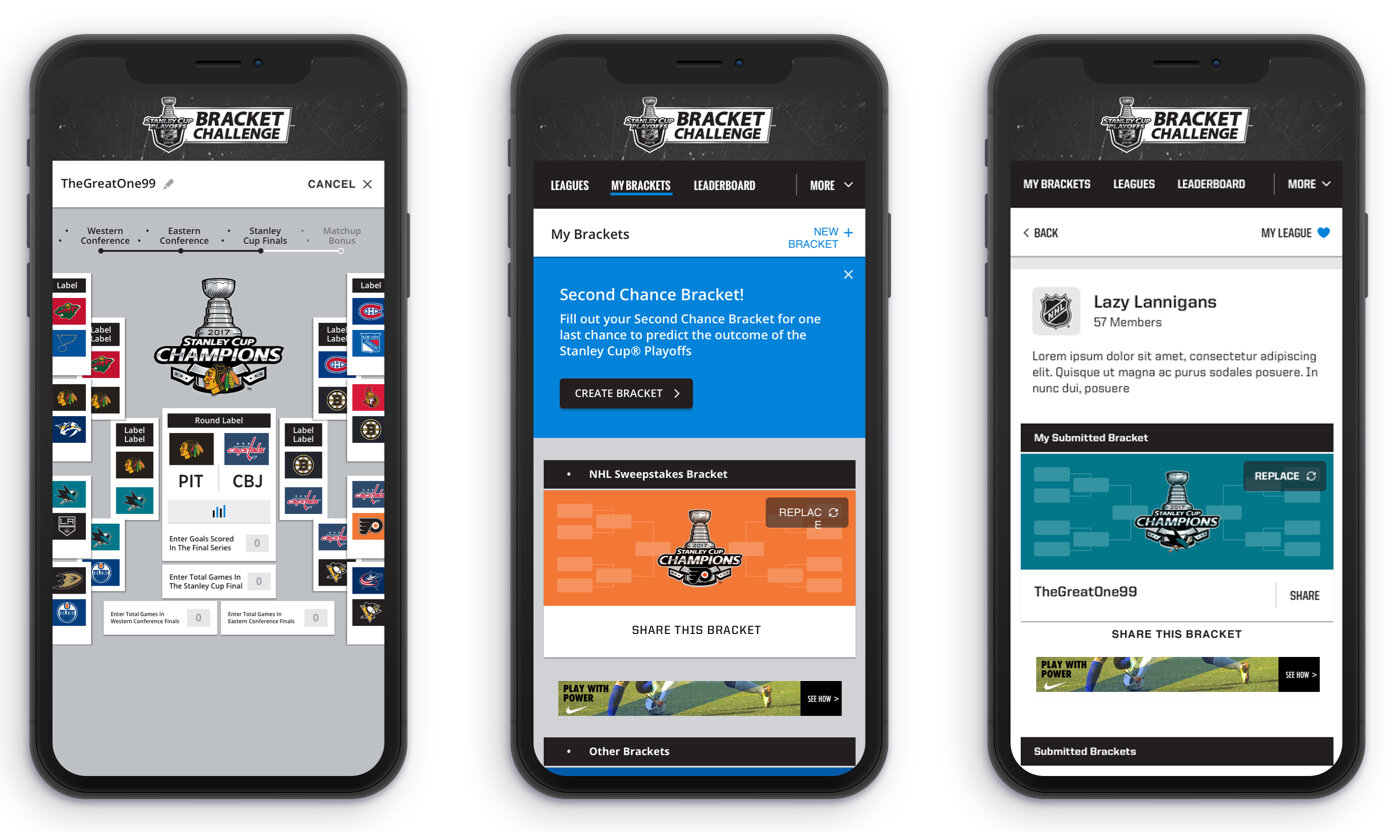
Anyone who’s ever filled out any type of tournament bracket will immediately recognize the inherent design challenges that come with optimizing that experience for a mobile device. Namely, the native shape and layout of a typical bracket are entirely unsuited for the mobile screen - too wide to fit in the portrait view and too small to see in the landscape view. The typical mobile experience for filling out a bracket is a frustrating pinch & zoom nightmare that leads to as many mobile users abandoning as users completing their brackets.
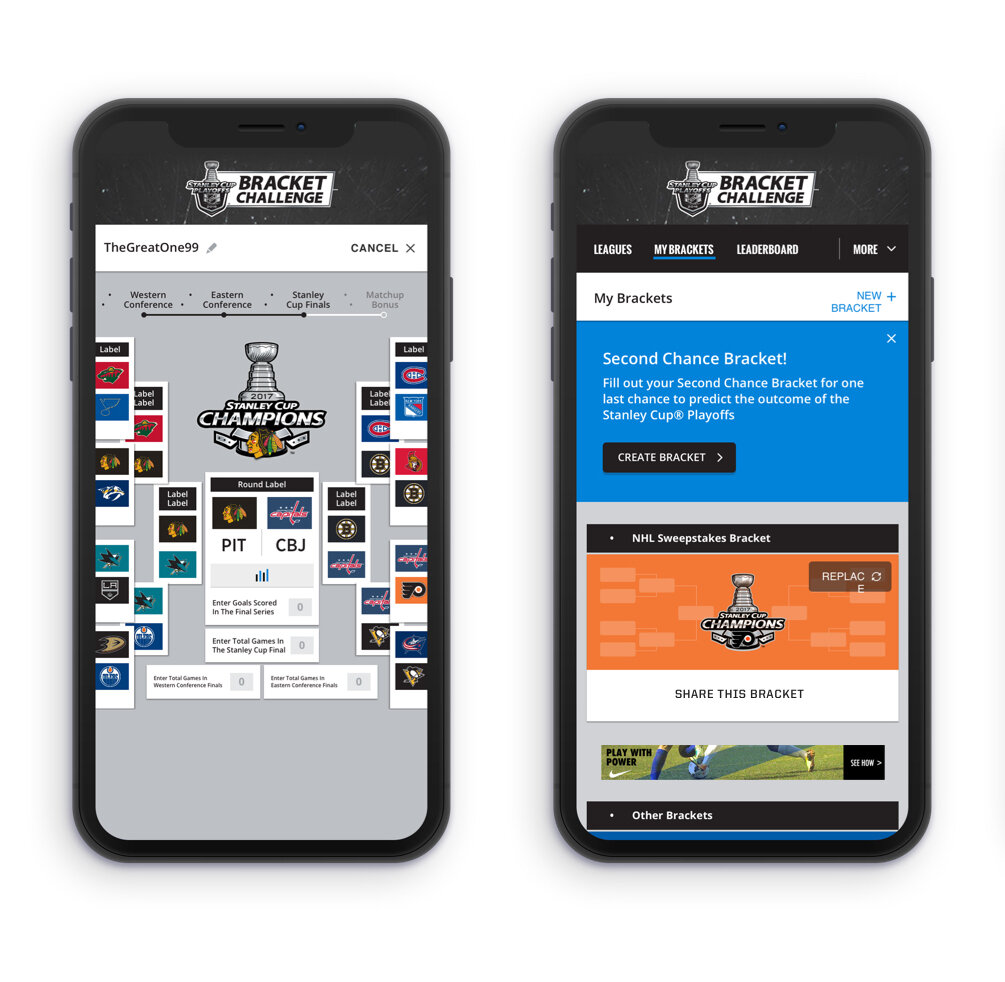
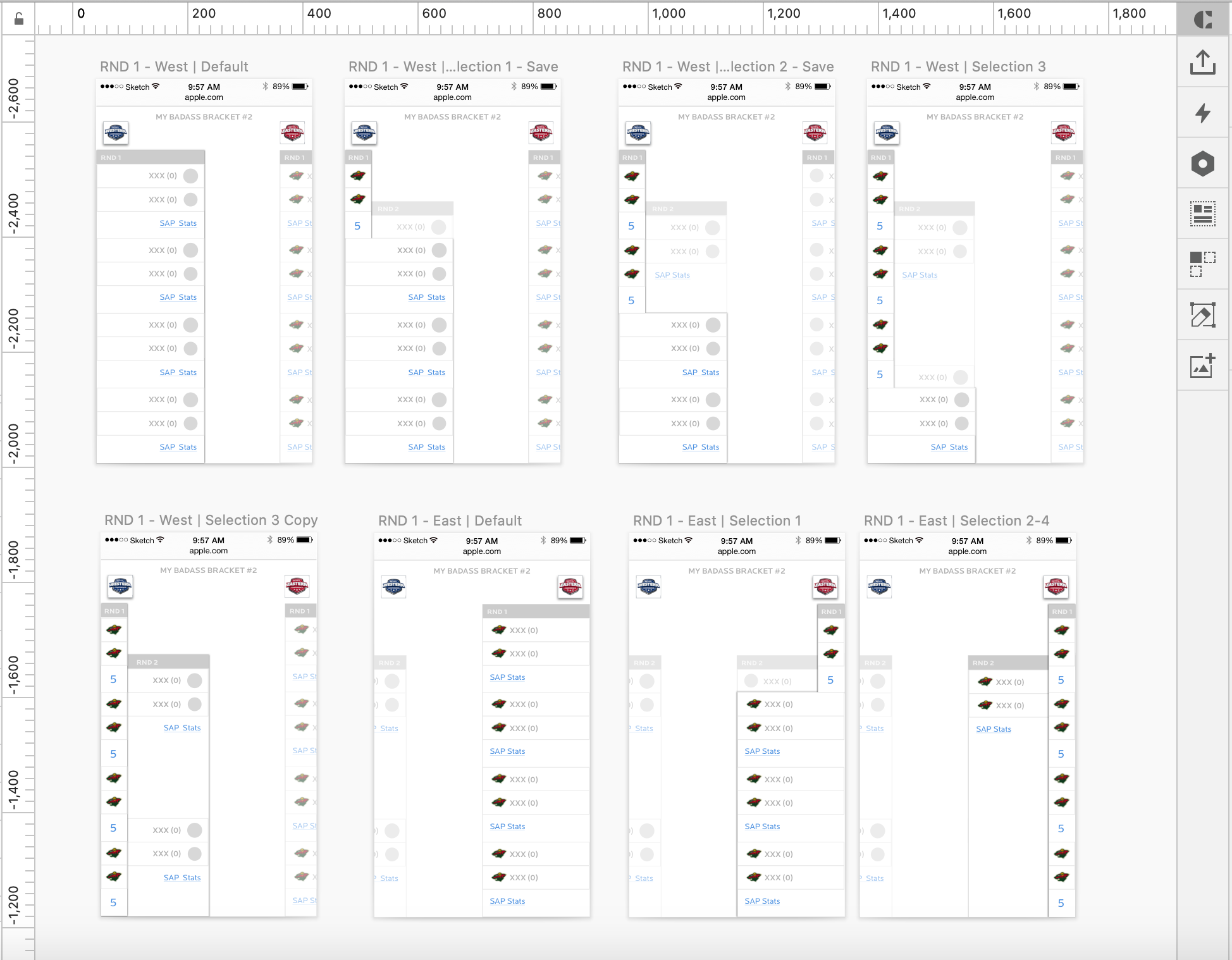
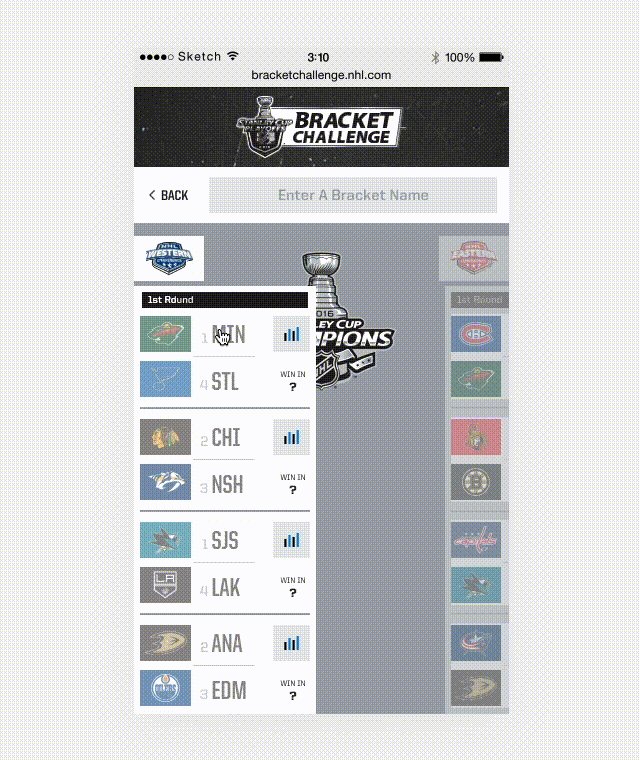
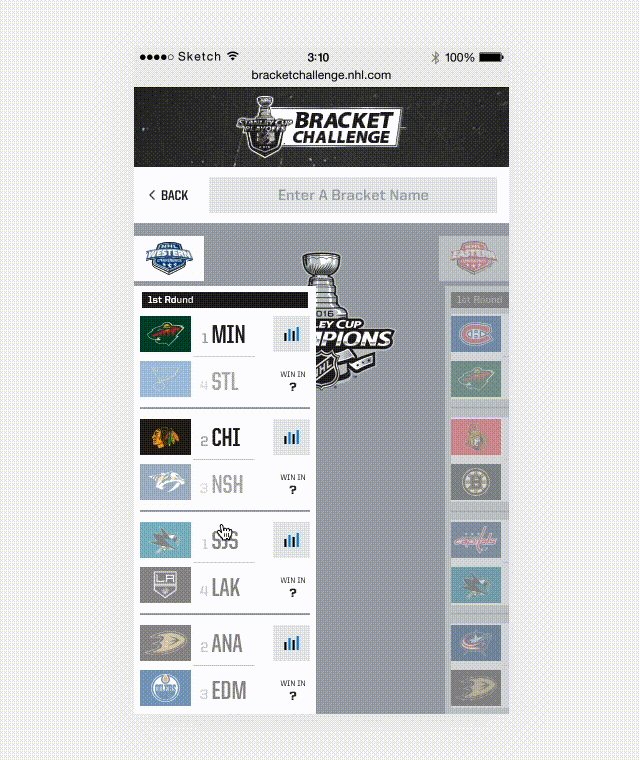
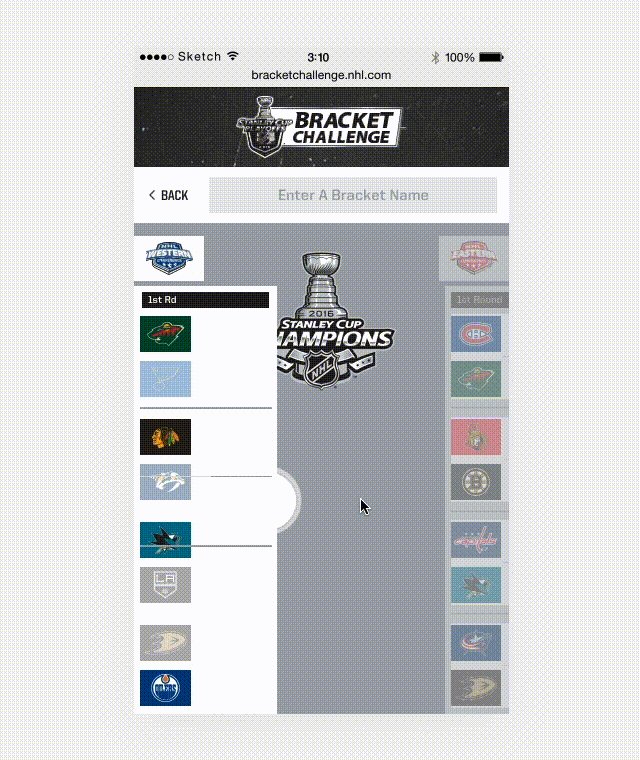
We realized that we needed to redesign the whole mobile Bracket Challenge experience from the ground up. Our solution was to introduce a dynamically animated bracket. This elegantly compact design hinged on bracket modules that could expand and collapse to either allow users to focus solely on the area of the bracket in which they were currently working or have a full overview of their entire bracket.
The Process
My Involvement
I led a multi-disciplinary project team of UX researchers, strategists, visual designers, and front-end developers. I also served as the UX lead interaction designer and content strategist for the the project.
My contributions included:
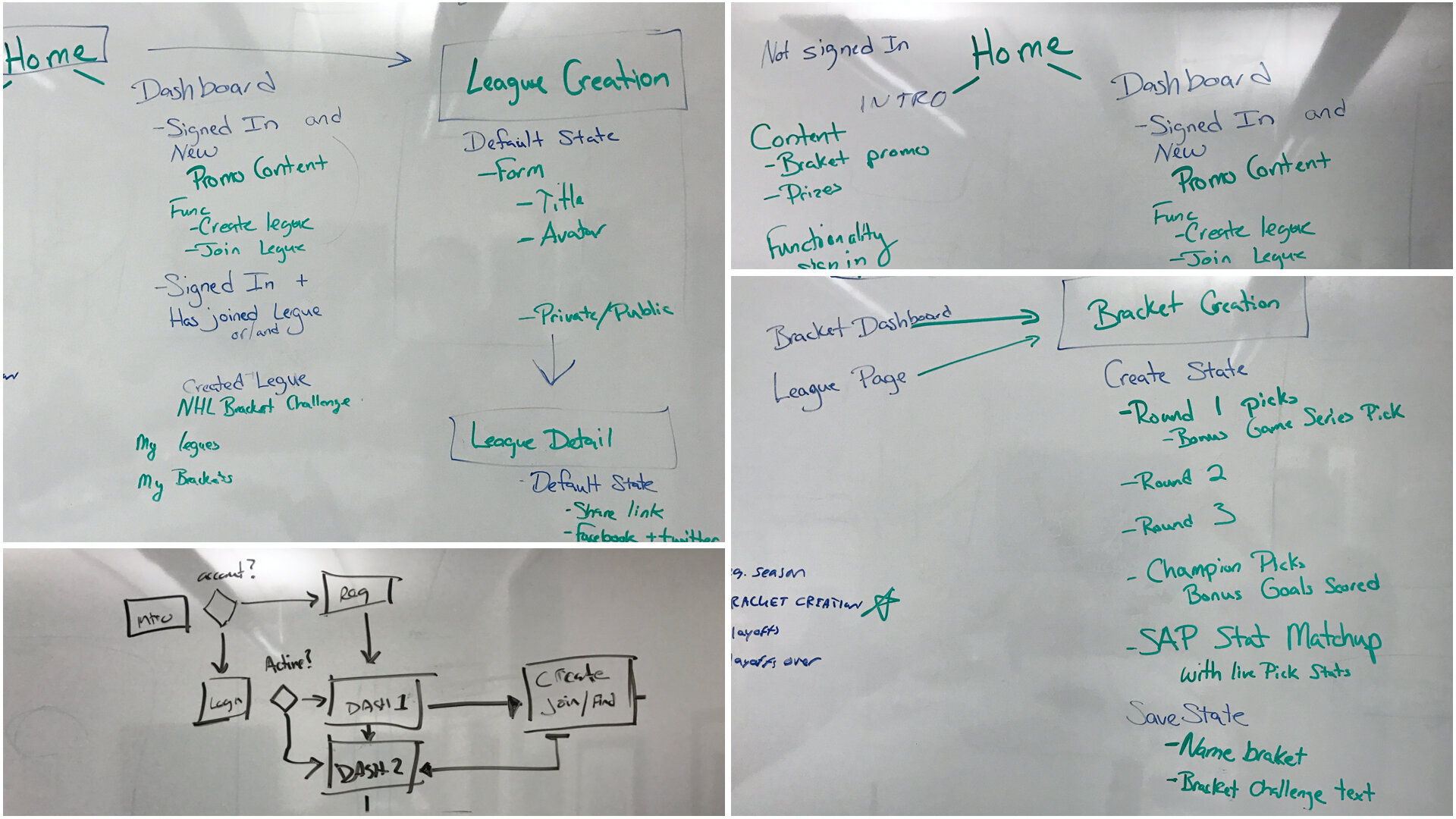
Leading cross-team workshops for initial project framing and contextualization
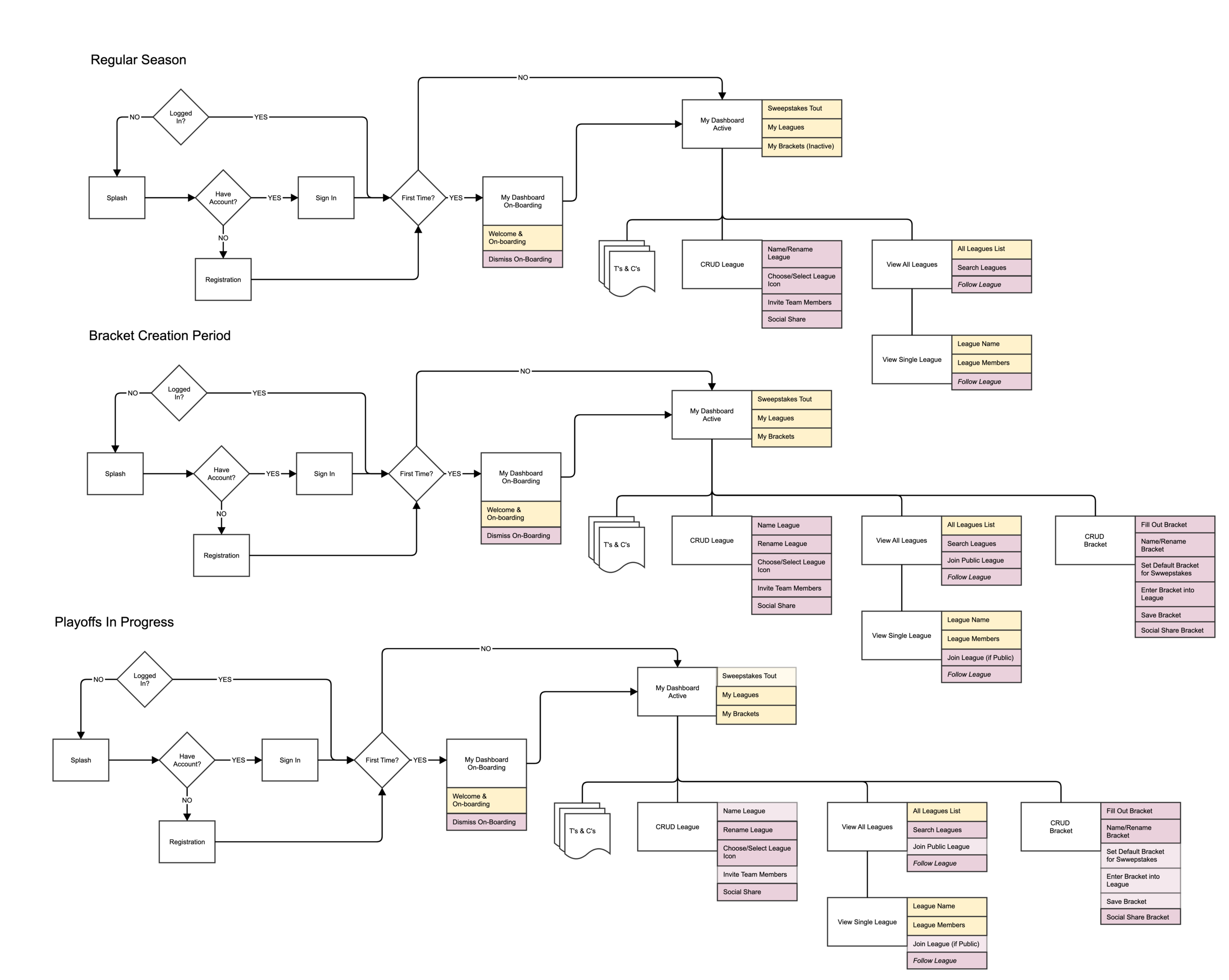
User journey mapping and interactive flow diagraming
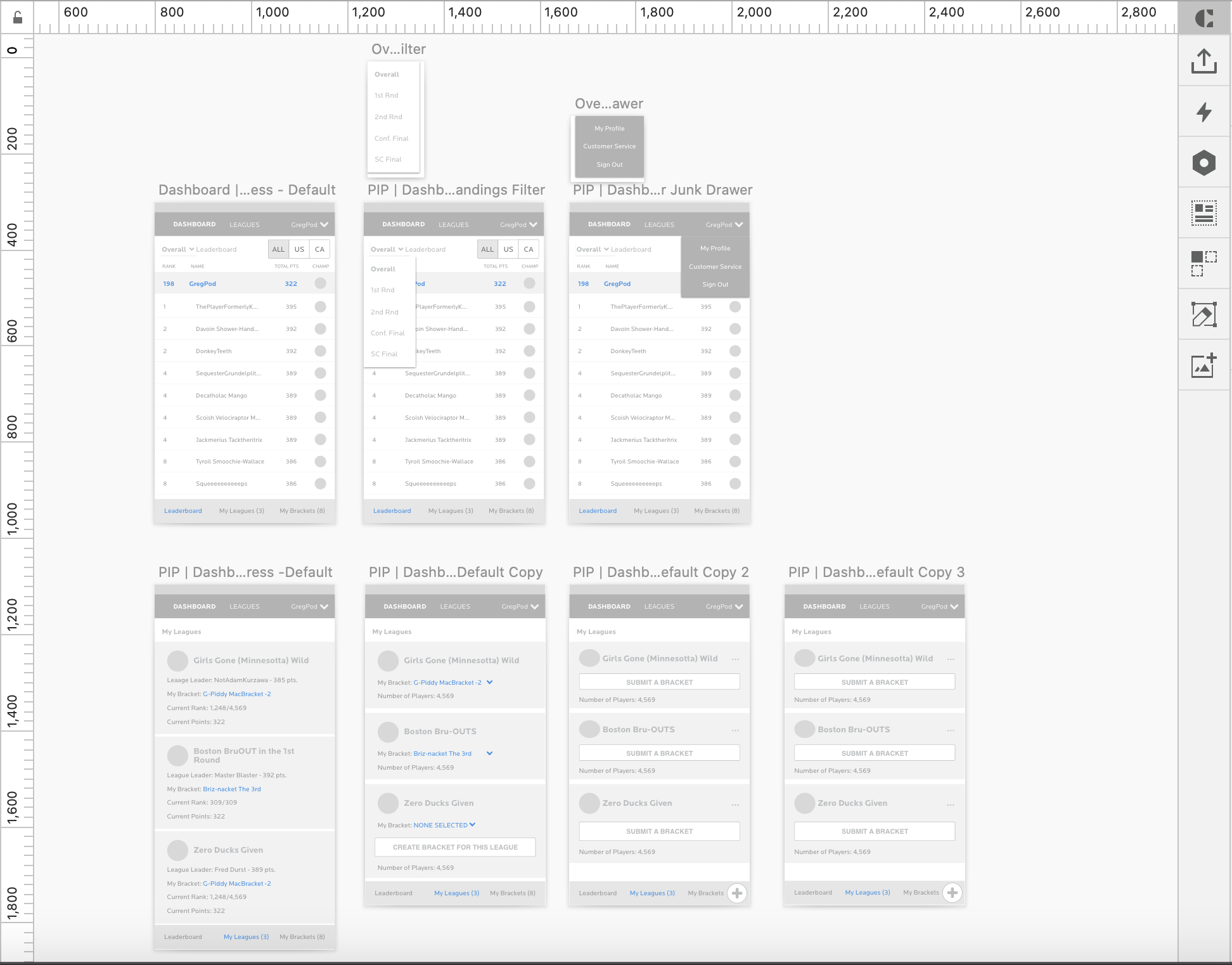
Wireframes for approximately 100 user interface screens
Interactive prototypes and usability tests
Usability testing and analysis
Comprehensive design documentation for visual design and development hand-off
The Outcome
The new Bracket experience was huge hit. Fan engagement saw a substantial increase. As a result, my team has been engaged each year since 2017 to add new features and functionality to the platform.
All Work | SITA Horizon | Mercer People Pro | Turner Audience Matters | NHL Bracket Challenge | Stryker PRIPA